15 bonnes pratiques et des exemples pour optimiser votre page panier e-commerce
Quand un internaute arrive sur la page panier de votre site e-commerce, les choses sérieuses commencent, pour lui comme pour vous.
Pour vous et tous les e-commerçants, c’est una signal fort : votre visiteur est bien plus qu’un simple curieux. Il a parcouru votre site marchand, parfois en long, en large, et en travers, et a ajouté les articles qui l’intéressaient le plus à son panier d'achat. Ce visiteur est impliqué, et vous devez maintenant tout faire pour le pousser à passer à la caisse et le transformer en client.
Pour le consommateur, c’est un moment charnière : jusque-là, il naviguait tranquillement sur vos pages produit. Mais une fois sur la page panier, il réalise qu’il est entré dans la phase d’achat et qu’il se rapproche inexorablement de l’étape finale, celle où il devra passer au paiement. Et c’est souvent là que surgissent ses doutes.
Heureusement, il existe des solutions concrètes pour les lever. Dans la suite de cet article, vous découvrirez 15 conseils et des exemples de paniers réussis, qui vous aideront à optimiser votre panier d'achat pour augmenter vos ventes en ligne. Bonne lecture !
À quoi sert la page panier en e-commerce ?
La page panier joue un rôle stratégique dans le parcours d’achat en ligne. Plus qu’un simple espace pour récapituler les articles sélectionnés, elle remplit plusieurs fonctions essentielles :
- Elle offre une vue d’ensemble des articles sélectionnés par le consommateur.
Elle peut servir d’outil de comparaison entre différents produits ou différents sites e-commerce.
- Elle permet de faire le tri, puisqu’il n’est pas rare que des utilisateurs cliquent sur « ajouter au panier » pour retrouver leurs articles favoris facilement, avant de faire leur choix au dernier moment.
- Elle marque la première étape du processus de commande, puisque c’est là que débute réellement la transformation de visiteur en acheteur.

Si vous voulez maximiser vos conversions pour booster le retour sur investissement de votre site de vente, vous devez donc absolument soigner l'UX de votre panier e-commerce.
La première chose à faire pour l’améliorer, c'est de l’auditer. Et pour vous faciliter le travail, nos experts vous ont justement concocté un template d’audit UX que vous pourrez télécharger gratuitement juste ici.
15 bonnes pratiques pour optimiser le panier d'achat en e-commerce
La page panier, c’est un peu le sas de décompression de votre site e-commerce : l’endroit où vos visiteurs, devenus acheteurs potentiels, décident si oui ou non, ils poursuivent leur aventure jusqu’au paiement.
Une page bien conçue peut faire grimper votre taux de conversion en flèche et augmenter le panier moyen de vos clients, ce qui bénéficie à votre croissance. À l’inverse, un panier e-commerce mal conçu invite à l’abandon.
En bref, un panier d'achat optimisé, c’est l’équilibre parfait entre clarté, fluidité et stratégie, et dans la suite de cet article, nous vous donnons justement 15 conseils pour y parvenir.
1. Rendez votre page panier facilement accessible
Imaginez que vous cherchiez la caisse d’un magasin pour payer les articles que vous avez sous les bras, mais impossible de la trouver : c’est énervant. Sur un site e-commerce, c’est un peu la même chose : ne pas réussir à accéder au panier d'achat frustrera de nombreux visiteurs et les incitera à aller trouver leur bonheur ailleurs.
Pour pallier cela, offrez un accès au panier d'achat depuis l’ensemble des pages de votre site web ou de votre marketplace. Optez pour une icône bien visible, et pensez aux micro-interactions, comme un petit rebond ou un changement de couleur, qui attirent l’œil en cas d’ajout au panier.
C’est par exemple ce qu’a choisi de faire Uniswap : dès que vous ajoutez quelque chose dans votre panier, une pastille avec un numéro vient s'ajouter sur votre icône panier.

2. Réduisez les portes de sortie
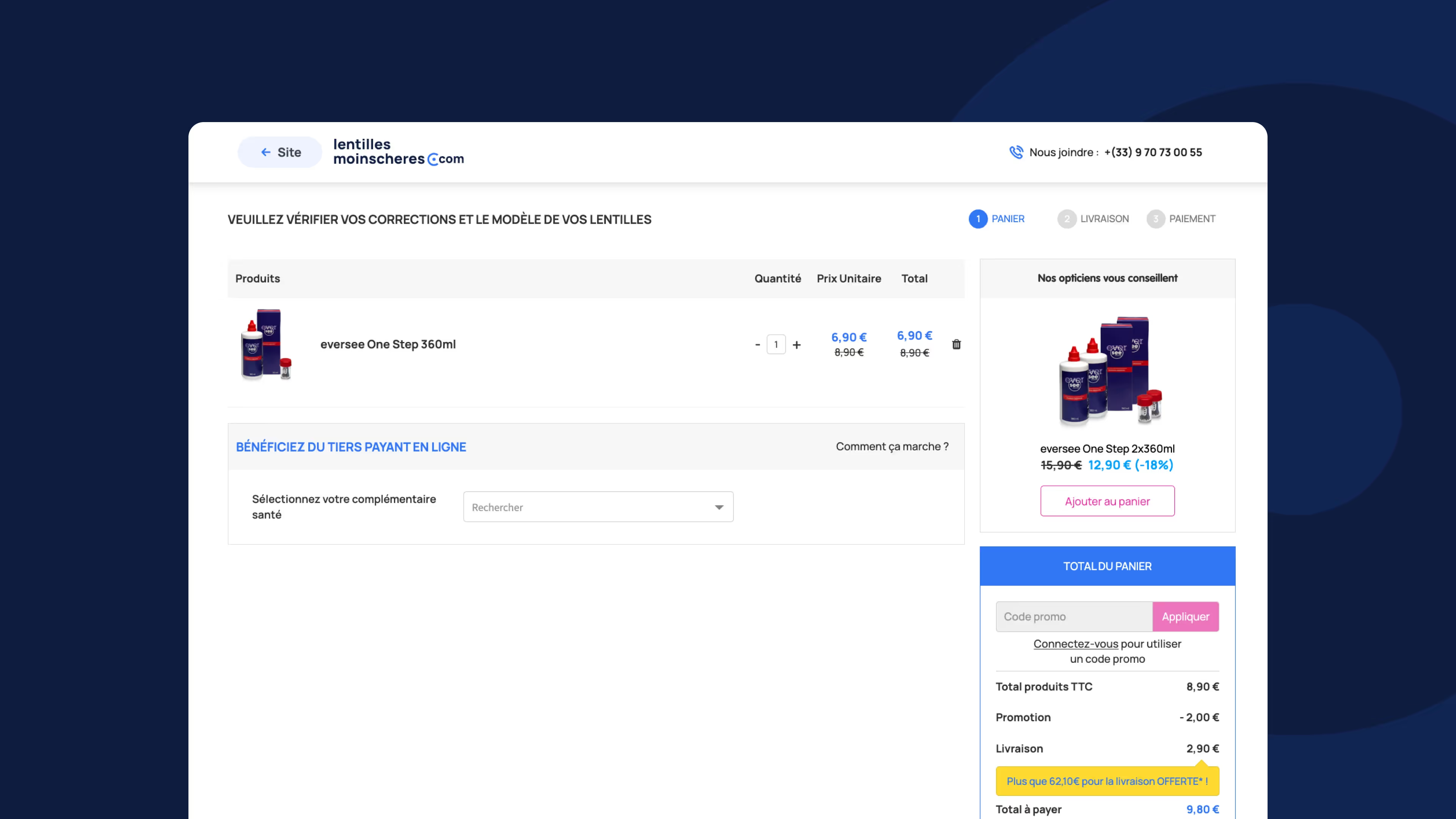
Lorsqu'un client arrive sur son panier d'achat, son attention doit être focalisée sur la finalisation de sa commande. Il est ainsi préférable de retirer les menus et éléments de navigation, comme a pu le faire le site de Lentilles Moins Chères, pour l'inciter à aller jusqu'au bout du processus de paiement.
Pour cette page, contentez-vous des éléments absolument essentiels, et optez pour un design qui guide naturellement l’utilisateur vers la validation de sa commande.
3. Facilitez la reprise des achats
Limiter les fuites vers d’autres pages, oui, emprisonner vos clients sur leur panier d'achat, non. Veillez tout de même à proposer un bouton qui permette facilement la reprise des achats sur votre site de commerce en ligne.
En offrant plus de flexibilité, ce petit ajout améliore l'expérience utilisateur sur votre site de commerce électronique, permettant ainsi de réduire le risque d’abandon.
Pour reprendre l’exemple de Lentilles Moins Chères, ce bouton est placé dans le header, où il n'encombre pas la zone récapitulative tout en restant facile à trouver.

4. Affichez toutes les informations utiles
Votre page panier doit offrir un récapitulatif clair et complet des articles qui s’y trouvent. C’est essentiel pour que vos clients puissent vérifier leurs choix une dernière fois avant de valider leurs commandes. Chaque produit doit ainsi être accompagné :
- D’une photo de qualité
- De son nom
- Des caractéristiques et options choisies (taille, couleur...)
- De sa quantité
- De son prix et des éventuelles remises
- D’une indication quant au stock disponible
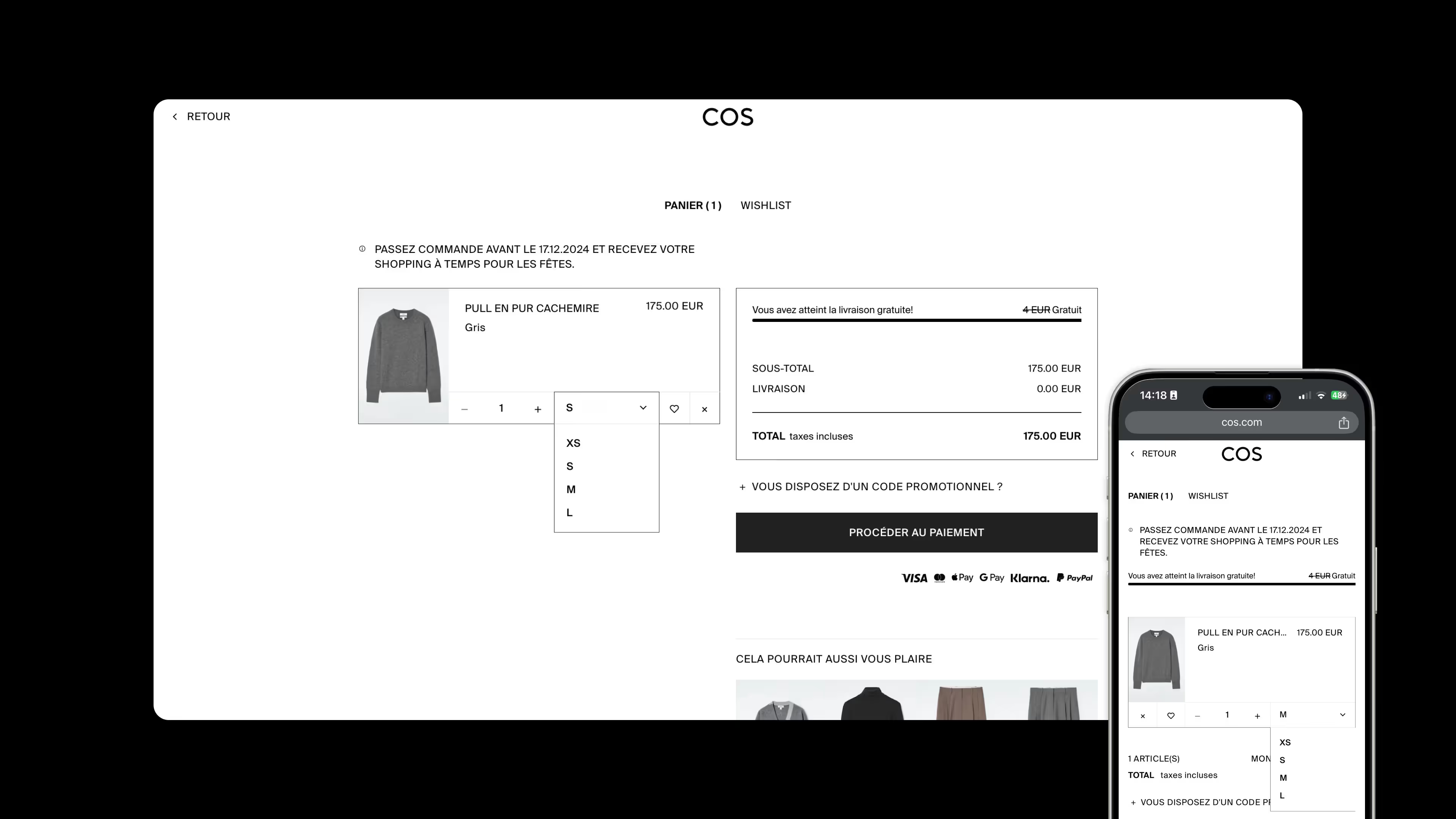
5. Offrez la possibilité de modifier les attributs facilement
Rien de plus frustrant pour un utilisateur que de devoir supprimer un produit de son panier et de revenir sur sa fiche pour pouvoir modifier une option. Simplifiez-lui la tâche, et permettez-lui de modifier les attributs (comme la taille, la couleur ou la quantité) sans quitter leur panier.
Prenez l’exemple d’Asos : si besoin, leurs acheteurs peuvent changer la taille ou la quantité en quelques clics, directement depuis leur panier e-commerce. Le processus est fluide, rapide et efficace, et ils n’ont pas besoin de quitter cette page (au risque de ne plus jamais y revenir) pour effectuer les modifications nécessaires.
Pour rassurer le consommateur, vous pouvez même aller un peu plus loin et ajouter une animation ou un message de confirmation pour indiquer que la modification a bien été prise en compte.

6. Boostez le panier moyen grâce au cross-selling
Certains sites e-commerce comme celui du Petit Lunetier ont implémenté le cross-selling à leur panier d'achat. Ils proposent ainsi de compléter les commandes avec quelques accessoires essentiels (pochette pour lunettes, nettoyant…).
Cette technique est redoutablement efficace pour augmenter le panier moyen, mais implémentée sur la page panier, elle doit être utilisée avec parcimonie. En effet, trop de suggestions risquent de détourner l’attention de vos clients et de les inciter à quitter cette page cruciale.
Limitez-vous à un ou deux produits complémentaires, judicieusement sélectionnés et qui apportent une réelle valeur ajoutée. Optez de préférence pour des articles abordables, que les consommateurs peuvent acheter sans se poser mille et une questions. L’objectif est de simplifier la décision, pas de la compliquer.

7. Affichez clairement le montant de la commande
Rien n’irrite plus un client que des coûts supplémentaires qui apparaissent au dernier moment. La transparence est clé, et c’est pour cela que vous devriez rendre bien visible le total du panier sur cette page.
S’il n’est pas possible d’afficher le montant exact des frais de port sans informations supplémentaires, optez pour une estimation basée sur la localisation, une fourchette, ou une mention telle que « Expédition à partir de x euros ». Cela permettra à vos clients d’anticiper ces coûts et de ne pas avoir de mauvaise surprise au moment de passer au paiement.
8. Donnez des informations claires sur la livraison
La livraison est souvent un facteur décisif pour finaliser un achat. Pour rassurer les consommateurs, affichez clairement vos frais de port et proposez une estimation des délais de livraison selon les méthodes disponibles.
C’est ce qu’a choisi de faire ManoMano : si vous renseignez votre code postal après avoir cliqué sur « Estimer les infos de livraison », vous pouvez savoir quand vous recevrez votre produit, et ce que cela vous coûtera.

9. Mettez en avant les réductions qui s’appliquent
Lorsqu’ils consultent leur panier, les réductions et offres promotionnelles qui s’appliquent doivent sauter aux yeux des utilisateurs.
Faites par exemple comme le site Lentilles Moins Chères et utilisez la technique des prix barrés pour indiquer les nouveaux anciens tarifs, ou pour montrer la diminution du panier total.

10. Gérez intelligemment le champ code promo
S’il a ses avantages, le champ code promo peut aussi détourner vos clients de leur panier et les inciter à aller chercher des coupons sur des sites tiers. Après tout, si vous proposez ce champ, c’est que des codes doivent exister quelque part, non ? Le risque, c’est qu'ils ne reviennent pas sur votre boutique en ligne pour valider leur commande s’ils reviennent de leur chasse à la réduction bredouille.
Réfléchissez à l’utilité de ce champ : proposez-vous réellement des codes promotionnels ? Si c’est le cas, il est utile, mais si ça ne l’est pas, pourquoi encombrer inutilement votre interface ? Juste pour faire comme les autres e-commerçants ?
Et dans le cas où il vous serait absolument indispensable, optez pour un affichage qui limite les distractions, comme a choisi de le faire 1083 en le cachant sous un bouton déroulant.

11. Limitez-vous aux informations essentielles
Trop d’informations risquent de distraire vos clients et de les détourner de leur objectif : finaliser leur achat. Pour qu’elle soit efficace, votre page panier doit donc être claire et épurée.
Placez les informations les plus importantes au-dessus de la ligne de flottaison, pour que les consommateurs les trouvent au premier coup d’œil, et limitez-vous à ce qui est vraiment essentiel (produits dans le panier, montant total, options de livraison…).
12. Rassurez les consommateurs
Lorsqu’ils arrivent sur leur panier d'achat, les consommateurs s’apprêtent à passer commande. Mais pour les convaincre de dépenser de l’argent sur votre site, et encore plus, de vous confier leurs coordonnées bancaires, vous devez les rassurer. Pour cela, plusieurs solutions s’offrent à vous :
- Afficher un numéro de téléphone ; même s’il sera peu utilisé, cela montre à vos clients que votre site n’est pas géré par une entreprise fantôme ou qui expédie les commandes depuis l’autre bout du monde, sans proposer de SAV national.
- Exposer fièrement vos différentes garanties (satisfait ou remboursé, retours gratuits…).
- Mettre en avant des avis clients et des preuves sociales, si possible certifiées par un label tiers de confiance comme TrustPilot.
- Indiquer les différents moyens de paiement disponibles.
- Rassurer quant à la sécurité du paiement.
- Proposer un chatbot, géré par des humains, une intelligence artificielle, ou un mix des deux, pour répondre aux dernières questions rapidement.
ManoMano a adopté plusieurs de ces bonnes pratiques. La sécurité des paiements est bien précisée, juste en dessous de tous les moyens acceptés. Un numéro de téléphone ainsi qu’un chat en ligne sont disponibles. Sur le récapitulatif en lui-même, le site ajoute d’autres garanties qui peuvent peser leur poids : la mention d’un service client réactif, et la garantie d’une livraison rapide et gratuite.

13. Indiquez le nombre d’étapes jusqu’à la validation
La page panier marque l’entrée dans le processus de commande, processus le plus souvent composé de nombreuses phases. Bien que le simplifier au maximum soit crucial pour limiter les abandons, il est rarement possible de le réduire à une seule étape.
Pour aider vos clients à se repérer et à rester engagés, faites comme le Label Emmaüs et affichez clairement le nombre d’étapes restantes. Grâce à cela, les utilisateurs savent exactement ce qui les sépare encore de la finalisation de leur commande, les encourageant à aller jusqu’au bout.
Idée d’illustration : focus sur l’avancée dans la barre de progression au fil du processus d’achat
Alt : Afficher les différentes étapes du processus de commande permet aux utilisateurs de visualiser où ils en sont et ce qu’il leur reste avant de finaliser leur achat.
14. Guidez les utilisateurs en mettant en avant vos appels à l’action
Si cela semble être la base, nombreux sont les sites e-commerce qui ne mettent pas suffisamment en avant leurs appels à l’action, et notamment le bouton de validation de la commande. Idéalement placé au-dessus de la ligne de flottaison, il doit attirer le regard, se détacher du reste et être facile à trouver.
Pour les rendre encore plus efficaces, choisissez des verbes d’action clairs, qui encouragent les utilisateurs à cliquer, comme « Valider mon panier » ou « Passer à la commande », et une couleur qui tranche avec le reste de votre page, comme l’a fait le Label Emmaüs en optant pour la couleur rose de sa charte graphique.
Idée d’illustration : Mise en avant du CTA qui “tranche” bien avec le reste niveau couleur, tout en étant harmonieux
Alt : Optez pour des appels à l’action bien visibles, qui attirent immédiatement le regard des utilisateurs et les incitent à cliquer
15. Pensez mobile first
En 2023, les achats réalisés via mobile représentaient 60 % des ventes e-commerce. Pour maximiser votre taux de conversion tous périphériques confondus, il est donc plus qu’essentiel que votre page panier soit mobile first. Assurez-vous que les informations clés soient bien au-dessus de la ligne de flottaison sur smartphone, que les boutons soient suffisamment grands pour être facilement cliquables, et que rien ne soit coupé par la taille de l’écran.
Mesurez l’efficacité de votre panier d'achat
Créer une page panier qui respecte les bonnes pratiques e-commerce, c’est bien. Mais vous assurer qu’elle corresponde réellement aux attentes de vos clients et soit efficace, c’est mieux. Pour cela, vous devez mesurer son efficacité et détecter les points d’amélioration. Étudiez par exemple les KPIs marketing clés :
- Le taux de conversion
- Le taux d’abandon de panier
- Le panier moyen
Mais intéressez-vous également au comportement des consommateurs :
- À quelle étape un abandon de panier a-t-il le plus de probabilité de se produire ?
- Sur quels endroits de la page les clients s’attardent-ils le plus ?
- Combien de temps y passent-ils en moyenne ?
- Quel appareil utilisent-ils en majorité ?
Pour répondre à ces différentes questions, utilisez des outils comme Google Analytics ou Google Tag Manager, qui vous donnent des informations précieuses, ou Hotjar, qui vous permet de visualiser les zones de chaleur sur lesquelles placer les informations les plus importantes.
Envie d’aller encore plus loin ? Couplez cette analyse à de l’A/B testing pour identifier les ajustements les plus efficaces.
Créer une page panier efficace nécessite donc une compréhension approfondie des attentes de vos clients, mais aussi une méthodologie claire pour les transformer en améliorations concrètes. Pour vous aider dans cette tâche, nous vous proposons justement des ateliers de cadrage en UI et en UX, lors desquels vous bénéficierez de l’accompagnement et des conseils de nos experts. Ensemble, nous analyserons les enjeux spécifiques de votre site e-commerce, et définirons des priorités adaptées à vos objectifs.
En bref : comment optimiser la page panier sur votre site e-commerce ?
L’un des points essentiels pour augmenter vos ventes en ligne, c’est donc d’optimiser votre page panier. Pour cela, de nombreuses options s’offrent à vous :
- Rendre cette page facilement accessible grâce à une icône visible
- Réduire les possibilités de sorties tout en permettant la reprise des achats, pour éviter la distraction
- Proposer un récapitulatif clair et complet, mais pas surchargé
- Offrir la possibilité de modifier facilement les attributs des produits présents dans le panier
- Expérimenter le cross-selling pour booster le panier moyen
- Donner des informations transparentes sur la livraison
- Mettre en avant les réductions qui s’appliquent à la commande
- Gérer intelligemment votre champ code promo
- Rassurer vos consommateurs en rappelant vos garantis, en partageant des preuves sociales et en proposant un service client facilement accessible
- Indiquer le nombre d’étapes restantes jusqu’à la validation
- Guider vos utilisateurs grâce à des appels à l’action bien visibles
- Penser mobile first
Mais surtout, surveillez vos KPIs pour mesurer l’efficacité de ce panier d'achat et détecter ses points d’amélioration.
Comme le Label Emmaüs et Lentilles Moins Chères, vous pensez avoir besoin d’aide pour optimiser votre page panier et booster vos conversions ? Nous sommes là pour vous aider. Réservez votre audit UX gratuit avec nos experts, qui pourront identifier les points de friction qui freinent vos conversions et vous proposer des solutions adaptées à votre site e-commerce.